구름톤 트레이닝 2일차 - html,css
아침 출석 공지사항
chatgpt 사용가능 => 당장 사용가능, 결제 후 환급받기
스터디 노션 표 작성하기 (팀장)
1차 스터디, 2차 스터디, 프로젝트 1차, 프로젝트 2차는 팀원이 다르다!!
통합 신청 = 출근 이슈 있을 때 사용 (3일전에 신청하기) => https://docs.google.com/forms/d/e/1FAIpQLSe_Q2RqAQPFO9rBfoD_YKmCtMnj2_GjVV81CKXHNZY0rXQCUQ/viewform
오전 공부 : html, css 기초 복습 => 따라하며 배우는 HTML, CSS
- 이미 공부한 내용이라 간단하게 코드 따라치고 빠르게 넘기는 것을 목표
- 크롬과 VS코드 사용

transition, opacity 실습

버튼 그림자(box-shadow) 만들기 실습

text 꾸미는 요소에 관련된 실습

input 테그 알아보는 실습

이미지 스타일링 알아보는 실습

css 애니메이션을 알아보는 실습

background-cilp 실습
이후 flex,grid, align-items 관련한 실습은 코드 양도 방대하고 기존에 자주 사용해본 것이라 강의를 통해 복습만 하였다.
오전 공부 후 자바 알고리즘 스터디 - 자바 알고리즘 문제풀이 입문 듣기
=> 스터디 방식은 조별로 다르지만, 우리조는 각자 강의를 보고 질문하는 식으로 하기로 함
=> 나는 강의 들으며 따라쳐보고 다음날 그냥 스스로 풀어보는 방식으로 할 예정임
콘솔이 나오지 않는 문제가 발생하였다. 그래서 상단바에서 꺼내려하니 상단바도 보이지 않았다.
윈도우 처럼 이클립스의 실행버튼 바와 기존 상단바 사이에서 상단바를 찾고 있었지만 보이지 않았다.
구글링, 삽질, 팀원님의 설명덕에 상단바가 기존 상단바에 변경이 된다는 걸 알게 되었고 무사히 설치와 콘솔을 볼 수 있었다.
오늘 강의 들은 코드

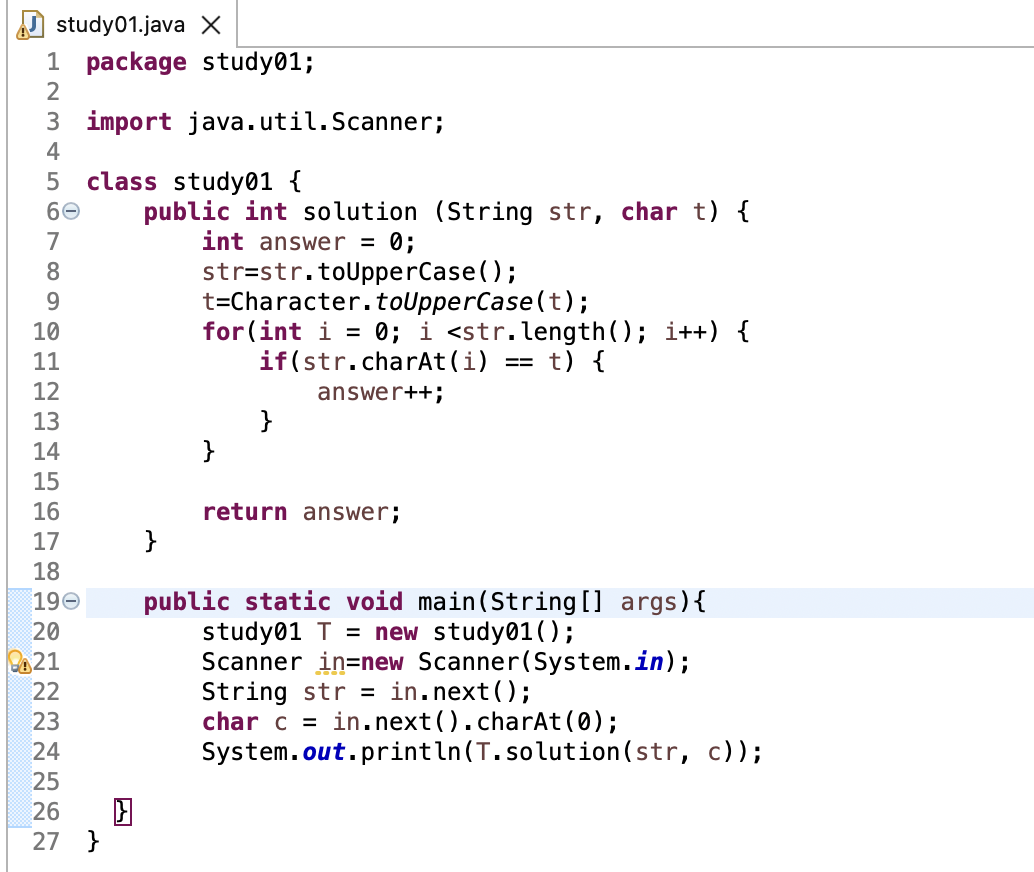
입력받은 문자열에서 입력받은 문자의 개수를 찾아서 출력하는 코드 1

입력받은 문자열에서 입력받은 문자의 개수를 찾아서 출력하는 코드 2
오후 공부 : html, css 기초 복습 => 따라하며 배우는 HTML, CSS
html,css을 이용하여 youtube, 인스타그램 만들기
=> 기존에 내용를 활용하다 보니 새 내용 보다는 이전과 중복되는 내용이 거의 대부분이라 복습하는 입장이라 강의를 보는 대신 소스 코드를 보고 이해하고 빠르게 넘겨 주었다.
=> 구름에서 정해준 커리대로 모두 꼼꼼히 학습하면 좋겠지만 그러기엔 학습하려면 시간이 많이 부족하다. 또한 프로그램에 포함되어 있지 않은 cs나 코딩테스트 준비도 취업을 위해서 필수적이다. 따라서 내가 알고 있는 부분은 다 듣지만 복습차원에서 조금 빠르게 학습하고 넘기고 잘 모르는 부분(백엔드 개발 부분, 코딩테스트, cs)를 위주로 공부할 예정이다.
오늘 추가로 들은 코테 강의 들은 코드

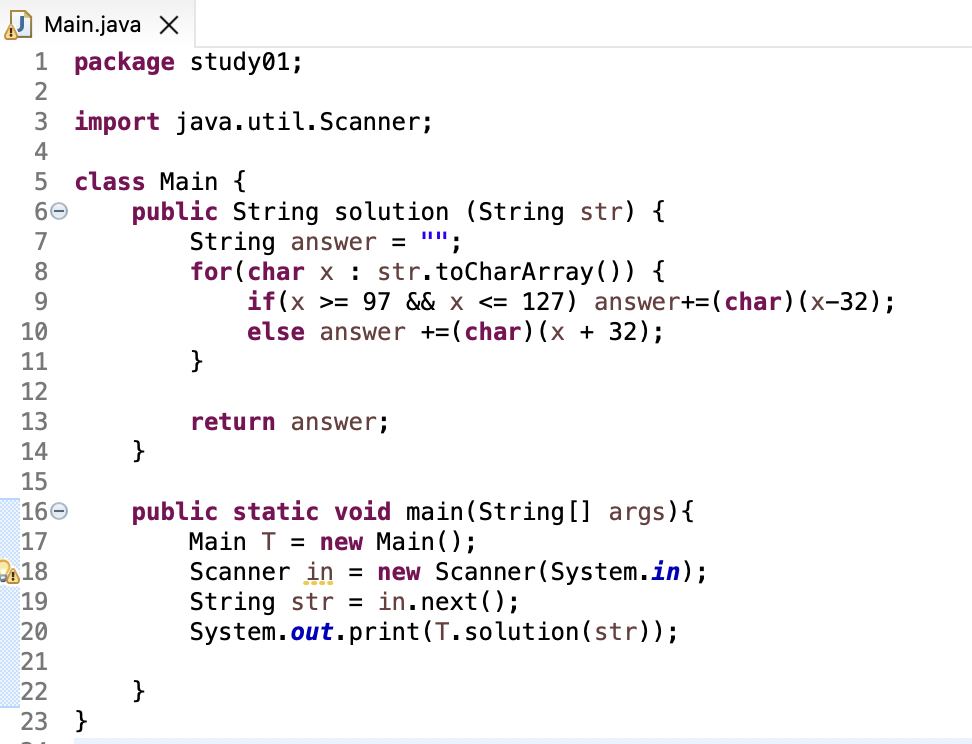
대문자를 소문자로, 소문자를 대문자로 변환하여 출력하는 코드 1

대문자를 소문자로, 소문자를 대문자로 변환하여 출력하는 코드 2