VS Code 단축키
2022. 1. 22. 23:00ㆍ패스트 캠퍼스 인강/한 번에 끝내는 프론트엔드 개발 초격차 패키지
728x90

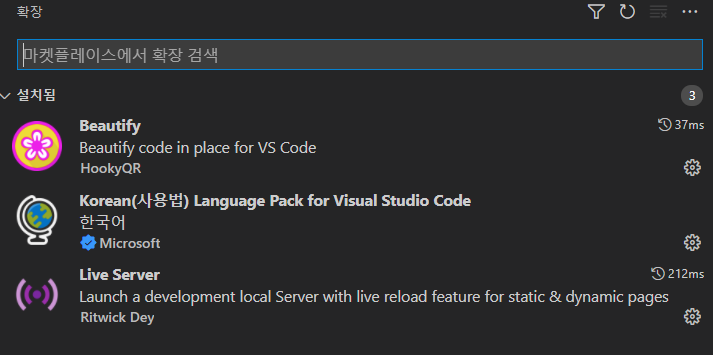
여러가지 확장 프로그램을 이용하여
코드를 보기 좋고 프로그램을 사용하기 용이하게 만들었다.
Beautify - 코드를 보기 좋게 정리하고 줄을 맞춰준다.
Korean(사용법) Language Pack for Visual Studio Code
- 비주얼 스튜디오 코드 기본 설정은 영어로 되어 있기 때문에
한국어로 사용하려면 따로 설치 해야 주는 것이 좋다.
Live Server
- 현재 작성하고 있는 코드를 실시간으로 보여주는 기능을 합니다.
- Live Server를 키는단축키는 Alt + L + O를 차례로 누르면 됩니다.
- Live Server를 끄는 단축키는 Alt 키를 누른 상태로 L과 C를 차례로 누르면 됩니다.


사이드바 열고 닫기 - Ctrl + B

빠른 열기 (파일이나 기호 탐색) - Ctrl + P

모든 명령 표시하기 (에디터의 모든 명령에 접근) - Ctrl + Shift + P


바로가기라고 입력하여 바로가기 키 열기

편집기 닫기 - Ctrl + W

찾기 (검색 기능 사용하기) - Ctrl + F

찾기 (검색) / 바꾸기 (대체) - Ctrl + H
빨강색으로 표시한 부분을 누르면 단어 하나만 누르면 변한다.
노랑색으로 표시한 부분을 누르면 해당 단어가 들어간 모든게 변한다.

줄을 한줄 위로 이동하기 - Alt + up

줄을 한줄 아래로 이동하기 - Alt + down

아래에 줄로 복사하기 - Alt + Shift + Down

되돌리기 - Ctrl + Z


위에 줄로 복사하기 - Alt + Shift + Up

들여쓰기 - Tab

내어쓰기 - Shift + Tab


Beautify (정리된 코드 만들기) - Ctrl + Alt + L


이전 편집기 열기 (좌측 창으로 전환하기) - Ctrl + PageUp
다음 편집기 열기 (좌측 창으로 전환하기) - Ctrl + PageDown

편집기 분활 (백슬래쉬) - Ctrl + \
728x90
'패스트 캠퍼스 인강 > 한 번에 끝내는 프론트엔드 개발 초격차 패키지' 카테고리의 다른 글
| 테그 사용법 (0) | 2022.01.29 |
|---|---|
| css, js 연결하기 (2) | 2022.01.26 |
| 태그 기본 설명 (0) | 2022.01.25 |